블로그가 가진 강점이라면 HTML 태그 사용법을 몰라도 홈페이지를 작성하는것처럼 자기만의 싸이버 공간을 간단하게 만들 수 있다는 점입니다.
하지만, 현재 블로그가 제공하는 기능들은 어느정도 HTML 태그 기초가 있는 블로거들에게는 미흡한 기능들이 많이 있습니다.
블로그를 작성하면서 HTML 태그를 적용하는 방법을 알아보려고 했지만 좀처럼 쉽게 검색이 되지 않더군요---물론 제 검색에 문제가 있었음을 배제할 수는 없지만 말이죠...^^---그래서 간단하게나마 블로그에서 HTML 태그를 사용할 수 있는 방법을 설명해 보겠습니다.
HTML 태그 사용의 기초는수많은 싸이트와 블로그에서배울 수 있기 때문에 자세한 설명은 생략하겠습니다. HTML 태그 사용과 관련해서 속성으로 익히실 수 있는 간단한 설명은 아래의 링크를 참고하시기 바라구요.. 1신부터 차근차근 살펴보세요...^^
아름다운 글 올리는 방법 1 신(펌글) 아름다운 글 올리는 방법 2 신(펌글)
아름다운 글 올리는 방법 3 신(펌글) 아름다운 글 올리는 방법 4 신(펌글)
아름다운 글 올리는 방법 5 신(펌글) 아름다운 글 올리는 방법 6 신(펌글)
아름다운 글 올리는 방법 7 신(펌글) 아름다운 글 올리는 방법 8 신(펌글)
아름다운 글 올리는 방법 9 신(펌글) 아름다운글 올리는 방법 10 신(펌글)
자!! 그럼 본격적으로 네이버 블로그에서 HTML 태그 사용법에 대해서 알아봅시다.
먼저, 여러분께서 준비하셔할 간단한 도구가 두가지 있습니다.
1) 태그 연습장===> 이것 역시 간단한 검색을 통해서 찾으실 수 있습니다.
2) 블로그 도우미 ===>이 도우미를 사용하시면아주 간단하게 원하시는 내용을
블로그에 포스트하실 수 있습니다.
이렇게 태그 연습장이나 블로그 도우미를 사용하는 이유는 네이버 블로그에서 HTML 태그 사용을 지원하지 않기 때문입니다.
<태그 연습장 사용하기>
네이버 블로그에서 태그를 써 보신 분은 이미 아시겠지만, 포스트창에서 HTML 태그를 그대로 적용하면 태그 소스가 그대로 나타나기만 하고 블로그에서 보이고자 했던내용이 나타나지 않습니다.
예를 들면, 배경음악을 블로그에 띄우기 위해서 멀티미디어 걸기 기능을 사용하지 않고 embed 태그나 iframe 태그 혹은 object 태그 등을 사용하는 경우를 말합니다.
예1) embed 태그사용(배경음악에서플레이어 감추기)
embed 태그를 써서 배경음악으로 사용할 때 플레이어를 감추려고 다음과 같은 태그를 사용합니다.
제 경우에는 embed 태그 사용이 가능한 아이뮤페의 소스를 적용했습니다.
그렇지만, 블로그에서는 태그가 적용되지 않고 소스 그대로 블로그창에 나타나게되죠...^^
bgsound 태그도 결과는 마찬가지입니다.
다음 예2)의 iframe 태그 사용은 네이버 블로그에서 적용되지 않습니다.
예2) iframe 태그 사용 (벅스뮤직에서 음원을 퍼올때)
국내 최대의 음원을보유한 벅스뮤직의 경우는 embed 태그를 사용할 수 없기 때문에 iframe 태그를 사용합니다.
다음의 경우는플레이어를 숨기고 한번만 재생하는 태그를 적용했을 경우입니다.
다음의 경우는 음원 재생을 컨트롤 할 수 있도록 플레이어를 보이게 하는 태그 적용의 예입니다.
역시 소스만 보일뿐 태그가 적용되지 않죠....
위의 예2) 의 iframe 태그사용은 네이버 블로그에서 적용되지 않습니다.
( 예2)와 관련된 글을 꼭 읽어 주세요...)
예3) object 태그사용(일부 iframe 태그 적용이 금지된 싸이트의 경우)
대부분의 포탈싸이트에서 제공하는 커뮤니티나 클럽에서는 HTML 태그 사용에 제약이 없지만,
드림위즈의 경우 Java Script나 iframe 태그의 사용이 금지되어 있기 때문에 벅스뮤직의 음원을 사용하려면 부득이 object 태그를 사용할 수 밖에 없습니다.
다음의 경우는 object 태그를 사용하여 플레이어를 나타낸 태그 적용의 예입니다.
이 방법 또한 블로그에서는 소스만 보일뿐 태그가 적용되지 않습니다.
위에서 설명드린 모든 경우에 태그 연습장을 사용하면 문제가 간단히 해결됩니다...^^
우선, 원하는 음원을 검색하고 태그 생성기(각 음원소스 찾기 싸이트에 대부분 이 생성기가 있습니다.)를 이용해서 원하는 음원의 태그를 복사한후, 그 복사한 태그를 태그 연습장에 옮겨 놓습니다.
태그 연습장에 복사한 태그를 태그 연습장에서 적용하면, 화면에 새 창이 뜨거나 원래 화면에서 음악이 나오는 걸 확인하실 수 있을 겁니다.
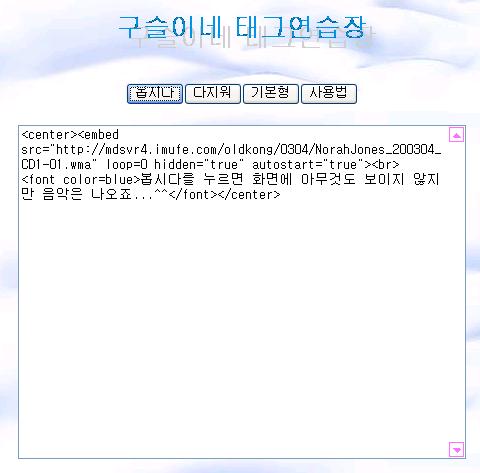
저는 위에 설명드린 첫번째예인embed 태그 적용을 예로 들겠습니다.

위의 그림에서 보이듯이 embed 태그를 복사해서 붙인 후 "봅시다"를 누르면플레이어가 화면에 나오지 않지만음악이 나올겁니다.
이 때 음악이 나오는 화면에서 마우스의 오른쪽 클릭을 하여 모두 선택을 한후, 선택된 화면이 반전됐을때 다시 오른쪽 클릭으로 복사하기를 합니다.
그 복사한 내용을 여러분이 쓰시고자 하는 블로그의 포스트창에 그대로복사해서 붙이시고 확인을 누르시면 embed 태그가 적용된 상태로음악이 나오는 걸 확인하실 수 있을 겁니다.
embed 태그뿐만 아니라 기타 다른 태그들도 적용 방법은 동일합니다.
다만, 기타 다른 내용없이 단순히 embed 태그 혹은 iframe 태그, object 태그만 적용한 경우는 태그연습장에서 모두 선택후 복사하기가 용이하지 않습니다. 물론 이런 경우는 극히 드물겠지만요...
간단하게 설명드린다고 했는데...설명하다 보니 너무 복잡한 설명이 되버렸네요..^^
차근차근 따라해 보시면 여러분들도 하실 수 있을 겁니다.
<블로그 도우미 사용하기>
이 방법은아주 간단합니다.
먼저 위의 링크에서 블로그 도우미를 다운받아 설치하신 후웹서핑중에여러분의 블로그에 포스트했으면 좋겠다고 생각되는 화면을 그대로 드래그해서 복사하신 후 포스트창에 붙이시면 됩니다.
반드시 블로그 도우미를 사용해야만 이런 방법으로 포스트가 가능한지는 저도 잘 모르겠습니만,
여러분도 한번 해보세요....^^
블로그 도우미의 사용법은
블로그 팁 < 블로그 도우미 0.1 - 웹페이지를 내 블로그로 간편하게 >에
자세한 설명이 나와 있습니다.
조금이라도 도움이 되셨으면 하는 바람이구요....
이제 여러분의 블로그를 맘껏 주물러보세요....^^
'컴퓨터 활용 팁' 카테고리의 다른 글
| [펌] 윈도우2000 설치후 시스템 최적화하기 (2) | 2004.07.07 |
|---|---|
| 웹페이지를 내 블로그로 옮겨보자. (1468) | 2004.06.23 |
| 포탈 사이트 자동 로그인... (1738) | 2004.06.05 |
| Windows 98 속도 높이기 (2) (1053) | 2004.05.20 |
| Windows 98속도 높이기 (3) (720) | 2004.05.20 |

